hexo添加live2d人物动画
本文最后更新于:几秒前
在 Hexo 博客的 根目录下新建 /live2d_models 文件夹

下载 live2d-widget.js 和对应模型库
点击查看:Live2D看板娘+模型预览
安装:打开根目录,命令窗口:
1
npm install live2d-widget-model-hijiki将下载的 live2d-widget.js (在node_modules里面)和模型库文件放入 /live2d_models 文件夹中


在 Hexo 主题的配置文件中添加 live2d 配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36# Live2D
## https://github.com/EYHN/hexo-helper-live2d
live2d:
enable: true
# enable: false
scriptFrom: local # 默认
pluginRootPath: live2dw/ # 插件在站点上的根目录(相对路径)
pluginJsPath: lib/ # 脚本文件相对与插件根目录路径
pluginModelPath: assets/ # 模型文件相对与插件根目录路径
# scriptFrom: jsdelivr # jsdelivr CDN
# scriptFrom: unpkg # unpkg CDN
# scriptFrom: https://cdn.jsdelivr.net/npm/live2d-widget@3.x/lib/L2Dwidget.min.js # 你的自定义 url
tagMode: false # 标签模式, 是否仅替换 live2d tag标签而非插入到所有页面中
debug: false # 调试, 是否在控制台输出日志
model:
use: live2d-widget-model-hijiki
scale: 1
hHeadPos: 0.5
vHeadPos: 0.618
# use: live2d-widget-model-wanko # npm-module package name
# use: wanko # 博客根目录/live2d_models/ 下的目录名
# use: ./wives/wanko # 相对于博客根目录的路径
# use: https://cdn.jsdelivr.net/npm/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json # 你的自定义 url
display:
superSample: 1
width: 200
height: 300
position: left
hOffset: 0
vOffset: -50
mobile:
show: true # 是否在移动设备上显示
scale: 0.5 # 移动设备上的缩放
react:
opacityDefault: 0.7
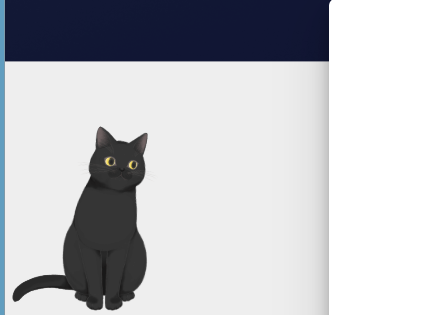
opacityOnHover: 0.8执行 hexo g 和 hexo s 命令重新生成和启动博客,查看效果

hexo添加live2d人物动画
https://yan-sheng-li.github.io/blog/posts/31779.html